کاربران اینترنت هم در برنامهها و هم در وب سایتها، برای یافتن محتوا و استفاده از ویژگیهای آن به منوها تکیه میکنند. این مقاله به شما آموزش خواهد داد که چگونه از این بابت مطمئن شوید که منوهای شما کار خود را به درستی انجام میدهند. در این مقاله از سامانه طراحی سایت پایدار وب به اصول درست در طراحی منو های وبسایت اشاره خواهیم کرد.
تقریبا برای هر وبسایت و برنامهای، کمک به کاربران در جهتیابی باید اولویت باشد. از این گذشته، حتی جالبترین ویژگی یا قانعکننده ترین محتوا در صورتی که مردم نتوانند آن را پیدا کنند، بی فایده است. حتی اگر یک عملکرد جستجو دارید، معمولا نباید به جستجو به عنوان تنها راه پیمایش متکی باشید. اکثر طراحان وبسایت این موضوع را میدانند و به همین دلیل انواع منوهای مناسب را در طرحهای خود قرار میدهند.
منوهای پیمایش یا navigation چیست؟
منوهای پیمایش فهرستی از دستهها یا ویژگیهای محتوا هستند که معمولا به صورت مجموعهای از پیوندها یا نمادها در کنار هم با شیوه بصری متمایز از بقیه طراحیها ارائه میشوند. منوهای پیمایش شامل نوارهای پیمایش و منوهای همبرگری است. منوها آنقدر مهم هستند که تقریبا در هر وبسایت یا نرمافزاری که با آن روبرو میشوید، آنها را پیدا میکنید. اما همه منوها به یک اندازه ایجاد نمی شوند. اغلب اوقات ما کاربرانی را مشاهده میکنیم که با منوهایی گیج کننده روبرو هستند که دستکاری یا پیدا کردن آنها دشوار است.
با پیروی از دستورالعملهای زیر برای منوهای ناوبری قابل استفاده، از اشتباهات رایج اجتناب کنید:
نمایش واضح منوی وبسایت

از منوهای کوچک (یا نمادهای منو) در صفحه نمایشهای بزرگ استفاده نکنید. وقتی فضای زیادی برای نمایش آنها دارید، منوها را نباید پنهان کنید. منوها را در مکانهای آشنا قرار دهید. کاربران انتظار دارند عناصر رابط کاربری را در جایی که قبلا در سایتها یا برنامههای دیگر دیدهاند (مانند ریل سمت چپ، بالای صفحه) پیدا کنند. با قرار دادن منوهای خود در جایی که مردم انتظار پیدا کردن آنها را دارند، کاری کنید که این رویه به نفع شما باشد.
جلوه مناسبی برای لینک منو ایجاد کنید
اگر گزینه ها قابل کلیک نباشند، ممکن است کاربران حتی متوجه نباشند که این یک منو است. ممکن است به نظر برسد که منوها فقط تصاویر یا عنوانهای تزئینی هستند، اگر گرافیکهای زیادی را در خود جای داده باشید یا اصول طراحی را به شدت رعایت کنید. مطمئن شوید که منوهای شما حالت بصری مناسبی دارند. در بسیاری از موارد منوهایی که در مکانهای آشنا قرار میگیرند، برای اینکه قابل توجه باشند، نیازی به فضای سفید اطراف یا اشباع رنگ ندارند. اما اگر طراحی درهم و برهم باشد، منوهایی که فاقد تاکید بصری هستند به راحتی در دریایی از گرافیک، تبلیغات و سرفصلهایی که برای جلب توجه بیننده رقابت میکنند، گم میشوند.
استفاده از رنگ بندی مناسب
از رنگهایی استفاده کنید که با رنگ پس زمینه متضاد هستند. این مسئله عجیب است که چگونه بسیاری از طراحان دستورالعملهای کنتراست را نادیده میگیرند. پیمایش در فضای دیجیتال بدون نیاز به نگاه کردن به صفحه نمایش فقط برای خواندن منو به اندازه کافی منحرف کننده است. حتی طراحانی که با همه این دستورالعملها آشنا هستند، همچنان ممکن است منوهایی ایجاد کنند که توسط کاربران نادیده گرفته شوند، زیرا ارزیابی عینی کار بسیار دشوار است، به ویژه برای معیارهای ذهنی مانند اینکه آیا چیزی قابل مشاهده است یا خیر. به همین دلیل بسیار مهم است که منوهای خود را بر اساس نوع نگاه کاربران طراحی کنید.
نمایش صفحه ای که کاربر داخل آن قرار دارد

به کاربران بگویید صفحه قابل مشاهده در حال حاضر در گزینههای منو در کجا قرار دارد. «من کجا هستم؟» یکی از سوالات اساسی است که کاربران برای پیمایش موفق باید به آن پاسخ دهند. کاربران برای پاسخ به این سوال مهم به نشانههای بصری از منوها تکیه میکنند. عدم نشان دادن مکان فعلی احتمالا رایجترین اشتباهی است که در منوهای وبسایت میبینیم. از قضا، این منوها بیشترین نیاز را به جهت دهی به کاربران دارند، زیرا بازدیدکنندگان اغلب از صفحه اصلی وارد نمیشوند.
ارتباط دقیق منو با صفحاتی که به آن لینک می دهید
از برچسبهای لینک قابل فهم استفاده کنید. بدانید که کاربران به دنبال چه چیزی هستند و از برچسبهای دستهبندی که آشنا و مرتبط هستند استفاده کنید. منوها جایی برای زیبا شدن با کلمات ساختگی و اصطلاحات داخلی نیستند. به اصطلاحاتی که به وضوح محتوا و ویژگی های شما را توصیف می کند، پایبند باشید.
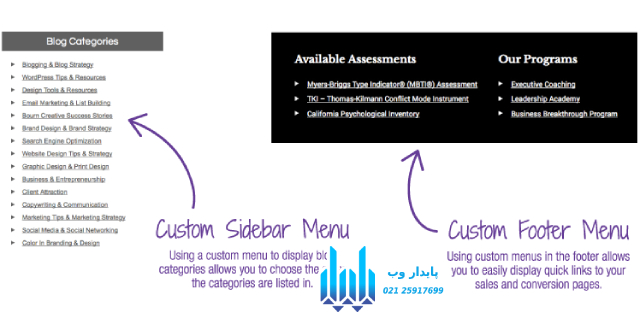
نمایش زیر دسته ها در منو
شما میتوانید مدت زمانی را که کاربران برای خواندن منوها نیاز دارند، با منوهای عمودی توجیه چپ و با بارگذاری عبارات کلیدی از جلو کاهش دهید. برای وبسایتهای بزرگ، از منوها استفاده کنید تا کاربران بتوانند محتوای سطح پایینتر را پیشنمایش کنند. اگر جستجوی کاربر معمولی شامل بررسی محتوا در سطوح مختلف باشد، مگا منوها میتوانند با اجازه دادن به آنها در رد شدن از یک یا دو سطح در زمان خود صرفهجویی کنند.
درج موضوعات کاربردی در منوی وبسایت
اگر مردم اغلب میخواهند محصولات مرتبط را با هم مقایسه کنند یا چندین کار را در یک بخش انجام دهند، بهتر است صفحات نزدیک را با منوی پیمایش محلی قابل مشاهده کنید، به جای اینکه افراد را مجبور کنید که سلسله مراتب شما را بالا و پایین کنند.
استفاده از رنگ و طرح های گرافیکی
تصاویر، گرافیکها یا رنگهایی که به کاربران در درک گزینههای منو کمک میکنند، میتوانند به درک مطلب کمک کنند. اما مطمئن شوید که تصاویر از حقوق کاربر پشتیبانی میکنند یا حداقل کارها را دشوارتر نمیکنند.
دسترسی آسان به منو
پیوندهای منو را آنقدر بزرگ کنید که کاربر به راحتی بتواند روی آنها کلیک کند. لینکهایی که خیلی کوچک یا خیلی نزدیک به هم هستند، منبع بزرگی از ناامیدی برای کاربران تلفن همراه هستند و همچنین استفاده از طراحیهای صفحه بزرگ را به طور غیر ضروری دشوار میکنند.
استفاده از sitelinks
کاربرانی که به انتهای یک صفحه طولانی رسیدهاند، ممکن است قبل از اینکه بتوانند به منوهای بالا برگردند با پیمایش خسته کننده زیادی روبرو شوند. منوهایی که حتی پس از پیمایش در بالای درگاه قابل مشاهده باقی میمانند، میتوانند این مشکل را حل کنند و به ویژه در صفحه نمایشهای کوچکتر مورد استقبال قرار گیرند.
بهینه سازی اندازه و ابعاد در طراحی منو وبسایت
برای منوهای کشویی، این کار به معنای قرار دادن رایجترین آیتمها در نزدیکی هدف پیوندی است که کشویی را راهاندازی میکند (بنابراین ماوس یا انگشت کاربر مجبور به جستجوی بیش از حد نیست. اخیرا برخی از برنامههای تلفن همراه حتی شروع به احیای منو به این روش کردهاند. منوها تمام گزینههای مناسب را با مرتب کردن منوی کشویی در یک دایره یا نیم دایره در نزدیکی خود نگه میدارند.
آیا راهنمایی کاربر با روشهای نوآورانه و جالب منو کار درستی است؟
قطعا خیر. تلاش برای تحت تاثیر قرار دادن کاربران با جلوههای جالب نباید یکی از اولویتهای شما در هنگام ایجاد منوها باشد. طراحان دیگر ممکن است تحت تأثیر طراحیهای جدید منو قرار بگیرند، اما کاربران تمایل دارند که تحت تأثیر محتوای عالی قرار بگیرند که به شکل جذابی ارائه میشود و به راحتی با منوهای آشنا قابل دسترسی است.
البته در برخی موارد انواع جدیدی از منوها میتواند تجربه کاربر را بهبود بخشد، مگا منوها نمونه خوبی از این پدیده هستند. اما در برخی موارد فناوریهای جدید به قدری متفاوت هستند که برخی از این دستورالعملها اعمال نمیشوند، برای مثال، دستورالعمل مربوط به وزن بصری ارتباطی به سیستمهای تشخیص صدا ندارد. اما این موارد بسیار اندک هستند و بنابراین استفاده از بسیاری از رابطها در صورت رعایت این اصول، آسانتر خواهد بود.
جمع بندی
طراحی منو در وبسایت، بخش بسیار مهمی از پروسه طراحی سایت را شامل می شود، چرا که می تواند به راحتی کاربر را بین صفحات مختلف جابجا کند. همچنین زمانی که یک کاربر وارد سایت می شود، از بخش منوی سایت می تواند به راحتی به صفحه مقصد دسترسی پیدا کرده و از محتوای آن استفاده کند. در سامانه پایدار شما می توانید سفارش طراحی سایت خود را به ما واگذار کرده تا یک سایت با کیفیت را طبق در نظر گرفتن اصول طراحی منو، به شما تحویل بدهیم. برای کسب اطلاعات بیشتر در باره شرایط و هزینه ها می توانید با پشتیبان های ما در تماس باشید.








 مدیریت وبسایت
مدیریت وبسایت



دیدگاه خود را بنویسید