می خواهید یک وب سایت بسازید اما نمی دانید از کجا شروع کنید؟ ایجاد یک وب سایت پایه PHP شما را در مسیر توسعه وب قرار می دهد.
آیا می خواهید یاد بگیرید که چگونه یک وب سایت اولیه بسازید؟ شاید زمانی با HTML شروع کرده اید، اما این روزها بهترین راه حل PHP است. در حالی که برای شروع به دانش HTML نیاز دارید، PHP به گزینه ای بهینه برای ساخت و طراحی وب سایت ها، چه استاتیک و چه پویا تبدیل شده است. برای یادگیری PHP، بهترین راه برای شروع یک وب سایت ساده PHP است. البته اگر نیازی به یادگیری ندارید شما بدون دانش فنی با سامانه پایدار ثبت میتوانید وب سایت خودتون رو داشته باشد.
چرا PHP را برای طراحی وب سایت انتخاب کنیم؟
در طول سال ها گزینه های مختلفی برای توسعه وب در دسترس بوده است. با HTML ساده شروع شد، سپس HTML با CSS جاسازی شده یا مرجع فایل CSS. هنگامی که وب سایت های پویا به وجود آمدند، دو انتخاب اصلی وجود داشت: ASP (بعدها ASP.NET) و PHP.
با توجه به ارقامPHP بسیار محبوب تر است، به طوری که تقریباً 82 درصد از وب سایت ها از آن به عنوان یک زبان برنامه نویسی سمت سرور استفاده می کنند. این را با کمتر از 16 درصد با استفاده از ASP.NET مقایسه کنید.
بعید به نظر می رسد که ASP.NET پس از تاریخ قطعی رسمی خود در سال 2022 در هر ظرفیت رسمی وجود داشته باشد، حداقل نه به عنوان یک فناوری وب. PHP (مخفف بازگشتی برای PHP Hypertext Preprocessor) بیشتر به لطف ادغام آسان تر با لینوکس ثابت شده است.
از آنجایی که سیستم عامل منبع باز بر روی اکثر سرورهای وب اجرا می شود، این نباید تعجب آور باشد.
برای طراحی سایت با PHP به چه چیزهایی نیاز دارید؟

قبل از شروع، مطمئن شوید که یک ویرایشگر متن ساده یا محیط توسعه آماده PHP را نصب کرده اید. می توانید با ابزار ساده ای مانند Notepad ویندوز کدنویسی PHP را شروع کنید. نمونه های موجود در این آموزش در Notepad++ نوشته شده است.
همچنین باید یک وب سرور PHP برای آپلود فایل های خود داشته باشید..
در نهایت، شما به یک برنامه FTP برای آپلود فایل های خود در وب سرور خود نیاز دارید.
طراحی وب سایت با PHP: Structure
با هر کدی که وب سایت خود را با آن می نویسید، قبل از ادامه باید ساختار سایت را بدانید. این آموزش به شما نشان می دهد که چگونه از فایل های PHP قابل استفاده مجدد یک صفحه ایجاد کنید. اینها ممکن است برای ایجاد صفحات اضافی مورد استفاده قرار گیرند، یا ممکن است روش دیگری را انتخاب کنید.
هر شکلی که پیشبینی میکنید سایت در حال توسعه است، زمانی را برای نوشتن یک برنامه سریع روی یک تکه کاغذ اختصاص دهید. سپس می توانید به این موضوع مراجعه کنید، شاید محتوای مورد نظر را بررسی کنید، یا ببینید به چه صفحه ای باید آن را پیوند دهید.
وب سایت اصلی PHP ما قرار است یک صفحه اصلی شامل اطلاعات بیوگرافی و برخی تصاویر را ارائه دهد.
برای این وب سایت ساده PHP، می خواهید یک صفحه PHP ایجاد کنید که با محتوای سه صفحه HTML پر شده است. فایل index.php که ایجاد می کنید را می توان با تنظیم کلمات و تصاویر از فایل های HTML اصلی ویرایش کرد.
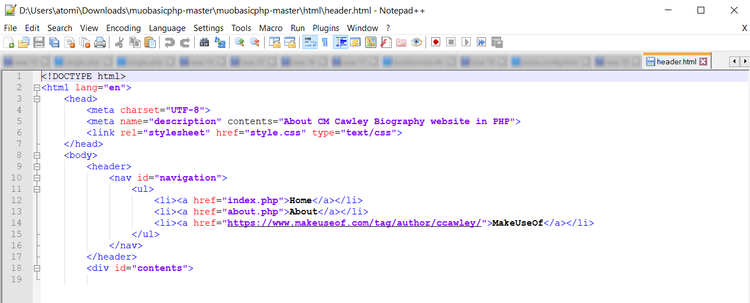
طراحی PHP: The Header
برای ایجاد یک وب سایت با استفاده از PHP، باید سه صفحه وب بسازید. اینها بر اساس ساختار اصلی هدر، بدنه و پاورقی هستند.
همانطور که در سایت های مختلف مشاهده میکنید، هدر شامل اطلاعات عنوان است. با این حال، اطلاعات مربوط به مرورگر، مانند استاندارد HTML در حال استفاده، همراه با مراجع CSS نیز گنجانده شده است.

با ایجاد فایلی به نام header.html شروع کنید و سپس اطلاعات هدر لازم را اضافه کنید.
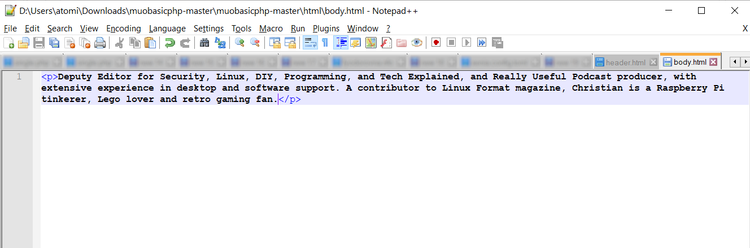
محتوا را در بدنه صفحه وب PHP خود قرار دهید

هر صفحه وب شامل یک بخش محتوا است که به عنوان "بدنه" شناخته می شود. این بخشی از صفحه ای است که می خوانید. آنچه درحال حاضر میبینید بدنه این صفحه است.
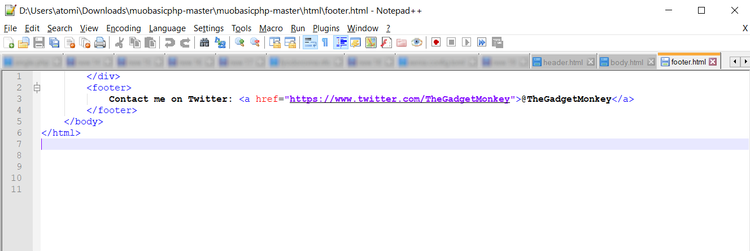
یک وب سایت پایه PHP باید دارای پاورقی PHP باشد

قسمت پاورقی صفحه وب در مرحله بعدی قرار دارد. این را به عنوان footer.html ایجاد کنید و مقداری محتوا اضافه کنید. این می تواند اطلاعات حق چاپ یا شاید برخی از پیوندهای مفید برای هر کسی که از صفحه شما بازدید می کند.
قرار دادن وب سایت PHP ساده خود در کنار هم
با سه فایل HTML مجزا در /html/ می توانید از PHP echo برای کامپایل آنها در یک صفحه استفاده کنید.
یک فایل PHP جدید به نام index.php با سه خط زیر در آن ایجاد کنید:
<?php echo file_get_contents("html/header.html"); ?>
<?php echo file_get_contents("html/body.html"); ?>
<?php echo file_get_contents("html/footer.html"); ?>
آن را ذخیره کنید و سپس در سرور خود آپلود کنید، حال به index.php مراجعه کنید. شما باید صفحه وب تکمیل شده را در مرورگر خود مشاهده کنید. به خاطر داشته باشید که فایل PHP واقعی که در مرورگر خود باز کرده اید فقط از سه خط تشکیل شده است.
در نهایت، می توانید با خط آخر کمی لذت ببرید. که شامل یک اعلامیه حق نسخه برداری، با سالی که همیشه به روز می شود:
<p>کپی رایت © CM Cawley <?php echo date("Y"); ?></p>
این در فایل index.php زیر پاورقی ظاهر می شود. توجه کنید که چگونه دستور echo date ("Y") سال جاری را به صورت چهار رقمی نشان می دهد. می توانید نحوه نمایش آن را با مراجعه به لیست گزینه های W3Schools تغییر دهید. به عنوان مثال، یک "y" با حروف کوچک سال را در قالب دو رقمی به جای چهار نشان می دهد.
از CSS برای موقعیت و استایل دهی به آن استفاده کنید. CSS این پروژه را در GitHub به همراه سایر کدهای وب سایت PHP ساده پیدا کنید.
آیا PHP بهترین انتخاب برای برنامه نویسی وب سایت است؟
همانطور که ممکن است بدانید، PHP تنها راه برای توسعه وب سایت ها نیست. بسیاری از چارچوبها از قبل برای تجربههای وب پویا و مبتنی بر پایگاه داده وجود دارند، جاوا اسکریپت و فناوریهای مرتبط و نرمافزارهایی مانند Adobe Dreamweaver وجود دارد.
با این حال، اگر به دنبال شروع توسعه وب هستید، بسیار درست است که اصول اولیه را درک کنید. اگر بلوک های سازنده وب سایت HTML، CSS و PHP را درک کنید، به خوبی در مسیر موفقیت قرار گرفته اید.








 مدیریت وبسایت
مدیریت وبسایت



دیدگاه خود را بنویسید