در این مقاله از سامانه طراحی سایت پایدار وب، به بررسی زبان سی اس اس خواهیم پرداخت که یکی از اصول طراحی وبسایت به حساب می رود.
CSS در واقع مخفف عبارت Cascading Style Sheets به معنای شیوهنامه آبشاری است. این برنامه نحوه نمایش عناصر HTML را بر روی صفحه، کاغذ یا رسانههای دیگر توضیح میدهد. CSSمقدار زیادی از کار را ذخیره میکند. این روند میتواند طرح بندی چندین صفحه وب را به طور همزمان کنترل کند. در واقع برنامه CSS شیوهنامه آبشاری خارجی را در فایلهای خود ذخیره میکند.
چرا باید از CSS استفاده کنیم؟
CSS برای تعریف سبکها برای صفحات وب شما، از جمله طراحی، طرحبندی و تغییرات نمایش برای دستگاهها و اندازههای مختلف صفحه استفاده میشود. هنگامی که برچسبهایی مانند <font> و ویژگیهای رنگی به مشخصات HTML 3.2 اضافه شد، یک نگرانی و کابوس برای توسعه دهندگان وب ایجاد شد. توسعه وبسایتهای بزرگ، که در آن فونتها و اطلاعات رنگی به هر صفحه اضافه میشد، به یک فرآیند طولانی و پرهزینه تبدیل شد. ، کنسرسیوم جهانی وب برای حل این مشکل CSS را ایجاد کرد. برنامهای که قالب بندی سبک را از صفحه HTML حذف کرد.
کار اصلی CSS چیست؟

CSS در واقع مقدار زیادی از کار انجام شده را در خود ذخیره میکند. به بیان دیگر شما میتوانید با استفاده از یک فایل شیوهنامه آبشاری، ظاهر کل یک وب سایت را با تغییر تنها یک فایل تغییر دهید. CSS به شما اجازه میدهد تا صفحات وب با ظاهری عالی ایجاد کنید.در این مقاله تلاش میکنیم به صورت ساده توضیح دهیم که CSS چیست و همچنین برخی از اصطلاحات کلیدی در مورد آن را توضیح خواهیم داد.
HTML در یک مرورگر وب قابل خواندن است. در این برنامه سرفصلها بزرگتر از متن معمولی به نظر میرسند، پاراگرافها روی یک خط جدید شکسته میشوند و بین آنها فاصله وجود دارد. پیوندها به صورت رنگی زیر خط کشیده شدهاند تا از بقیه متن متمایز شوند. آنچه میبینید سبکهای پیشفرض مرورگر است، که مرورگر روی HTML اعمال میکند تا مطمئن شود که صفحه اساسا قابل خواندن است، حتی اگر استایل واضحی توسط نویسنده صفحه مشخص نشده باشد.
سبکهای پیش فرض استفاده شده توسط مرورگر
با این حال، اگر همه وبسایتها به این شکل باشند، وب مکانی خسته کننده خواهد بود. با استفاده از CSS، میتوانید دقیقاً نحوه ظاهر عناصر HTML در مرورگر را کنترل کنید و نشانهگذاری خود را با استفاده از هر طرحی که دوست دارید ارائه دهید.
CSS برای استفاده در چه مواردی مفید است؟
همانطور که قبلا ذکر کردیم، CSS زبانی است برای تعیین نحوه ارائه اسناد به کاربران، نحوه استایل دهی، چیدمان و غیره. یک سند معمولا یک فایل متنی است که با استفاده از یک زبان نشانه گذاری ساختار یافته است. HTML رایجترین زبان نشانه گذاری است، اما ممکن است با زبانهای نشانه گذاری دیگری مانند SVG یا XML نیز برخورد کنید. ارائه یک سند به کاربر به معنای تبدیل آن به فرمی قابل استفاده برای مخاطبان است. مرورگرهایی مانند فایرفاکس، کروم یا اج برای ارائه اسناد به صورت بصری روی صفحه نمایش رایانه، پروژکتور یا چاپگر طراحی شدهاند.
نکته: مرورگر گاهی اوقات یک عامل کاربر نامیده میشود، که اساسا به معنای یک برنامه رایانهای است که یک شخص را در یک سیستم رایانهای نشان میدهد. مرورگرها نوع اصلی عاملهای کاربری هستند که هنگام صحبت در مورد CSS به آنها فکر میکنیم، با این حال، آنها تنها نیستند. عوامل کاربری دیگری نیز در دسترس هستند، مانند آنهایی که اسناد HTML و CSS را برای چاپ به PDF تبدیل میکنند.
CSS را میتوان برای استایل بسیار ابتدایی متن سند، به عنوان مثال، برای تغییر رنگ و اندازه سرفصل ها و پیوندها استفاده کرد. میتوان از آن برای ایجاد یک طرح بندی استفاده کرد، به عنوان مثال، تبدیل یک ستون متن به یک طرح با یک منطقه محتوای اصلی و یک نوار کناری برای اطلاعات مرتبط. حتی میتوان از آن برای افکتهایی مانند انیمیشن استفاده کرد.
نحوه طراحی CSS

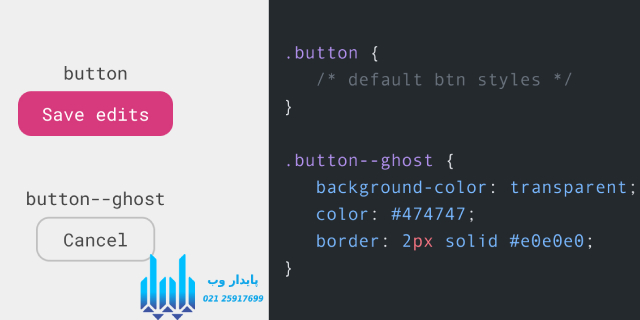
CSS یک زبان مبتنی بر قانون است. شما قوانین را با تعیین گروههایی از سبکها تعریف میکنید که باید برای عناصر خاص یا گروههایی از عناصر در صفحه وب خود اعمال شوند. برای مثال، میتوانید تصمیم بگیرید که عنوان اصلی در صفحه شما به صورت متن قرمز بزرگ نشان داده شود. یک شیوه نامه CSS حاوی بسیاری از قوانین است که یکی پس از دیگری نوشته میشوند.
نکته مهم: میتوانید پیوندهایی به تمام صفحات دارایی CSS همراه با سایر ویژگیهای CSS فهرست شده در مرجع MDN CSS پیدا کنید. از طرف دیگر، هر زمان که نیاز به یافتن اطلاعات بیشتر در مورد یک ویژگی CSS داشتید، باید عادت کنید که «mdn css-feature-name» را در موتور جستجوی مورد علاقه خود جستجو کنید. مثلاً «mdn color» و «mdn font-size» را جستجو کنید!
ماژولهای CSS
چیزهای زیادی وجود دارد که میتوانید با استفاده از CSS به آنها سبک دهید، به همین دلیل زبان به ماژول تقسیم میشود. با کاوش در MDN، ارجاع به این ماژولها را مشاهده خواهید کرد. بسیاری از صفحات مستندات حول یک ماژول خاص سازماندهی شدهاند. برای مثال، میتوانید به مرجع MDN به ماژول Backgrounds and Borders نگاهی بیندازید تا بدانید هدف آن چیست و چه ویژگیهایی دارد. در آن ماژول، پیوندی به مشخصات نیز خواهید دید که این فناوری را تعریف میکند.
در این مرحله، لازم نیست زیاد نگران نحوه ساختار CSS باشید. با این حال، اگر به عنوان مثال، آگاه باشید که احتمالا یک ویژگی خاص در میان چیزهای مشابه دیگر یافت میشود، میتوانید اطلاعات را آسانتر پیدا کنید.
مشخصات CSS
تمام فناوریهای استاندارد وب شامل HTML، CSS، جاوا اسکریپت و غیره، در سند غول پیکری به نام مشخصات تعریف شدهاند، که توسط سازمانهای استاندارد منتشر و به طور دقیق تعریف میشوند. این فناوریها قرار است چگونه رفتار کنند. با استفاده از CSS تفاوتی در این مورد ایجاد نمیشود. CSS توسط گروهی در W3C به نام CSS Working Group توسعه داده شده است.
ویژگیهای جدید CSS توسط گروه کاری CSS مشخص میشوند، گاهی به این دلیل که یک مرورگر خاص علاقهمند به داشتن برخی قابلیتها است، گاهی به این دلیل که طراحان و توسعهدهندگان وب درخواست یک ویژگی را دارند و گاهی اوقات به این دلیل که خود گروه کاری یک نیاز را شناسایی کرده است. CSS به طور مداوم در حال توسعه است و ویژگیهای جدیدی درباره آن در دسترس است. با این حال، یک چیز کلیدی در مورد CSS این است تلاش میشود ویژگیهای آن طوری تغییر نکند که وبسایت های قدیمی را خراب کند. یک وبسایت ساخته شده در سال 2000، با استفاده از CSS محدود موجود در آن زمان، هنوز باید در یک مرورگر قابل استفاده باشد.
اطلاعات پشتیبانی مرورگر
بعد از اینکه ویژگی CSS مشخص شد، استفاده از این ویژگیها تنها زمانی برای ما در توسعه صفحات وب مفید است که یک یا چند مرورگر این ویژگی را پیاده سازی کرده باشند. این به این معنی است که کد نوشته شده باید دستورات موجود در فایل CSS ما را به ابزاری تبدیل کند که بتوان با استفاده از آن به صفحه نمایش، خروجی داد. برای همه مرورگرها اجرای همزمان یک ویژگی غیرمعمول است، و بنابراین معمولا یک شکاف وجود دارد که در آن میتوانید از بخشی از CSS در برخی مرورگرها استفاده کنید و در برخی دیگر نه. به همین دلیل، بررسی وضعیت پیاده سازی این برنامه در مرورگرها امری ضروری به نظر میرسد.
وضعیت پشتیبانی مرورگر در هر صفحه ویژگی MDN CSS در جدولی به نام "سازگاری مرورگر" نشان داده میشود. شما بر اساس نیازهای خود، میتوانید از جدول سازگاری مرورگر برای بررسی نحوه پشتیبانی از این ویژگی در مرورگرهای مختلف استفاده کنید، یا بررسی کنید که آیا مرورگر خاص شما و نسخهای که دارید از این ویژگی پشتیبانی میکند، یا اینکه آیا هشدارهایی وجود دارد که باید از آن آگاه باشید یا خیر.
جمع بندی
زبان CSS یکی از پایه های طراحی وبسایت پس از زبان HTML می باشد که یادگیری و آموزش آن برای افرادی که قصد فعالیت در این حوزه را دارند، الزامیست. با استفاده از زبان CSS می توانید طرح ها، شکل و شمایل وبسایت خود را ارتقا داده و یک سایت زیبا و کاربر پسند را طراحی کنید. لازم به ذکر است شما می توانید پیگیری طراحی سایت خود را به سامانه پایدار واگذار کنید و هر گونه سایت شرکتی، شخصی، مجله ای و فروشگاهی را سفارش دهید. برای اطلاعات بیشتر با ما در تماس باشید.








 مدیریت وبسایت
مدیریت وبسایت



دیدگاه خود را بنویسید